Customizing Components
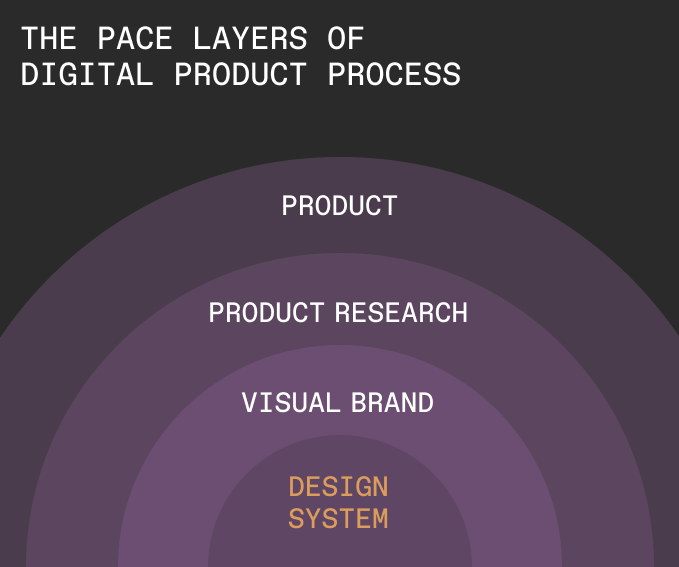
Hopper components are built with well-considered defaults that meet common product needs. However, we understand that product teams often move quickly, iterating at a pace that can move faster than design system updates. As this article on pace layering explains, it's natural for design systems to evolve more slowly than the products they support. Rather than being a bottleneck, this approach keeps our design system stable and reliable. To support fast-paced product development, Hopper provides a range of options for customization, from simple styling adjustments to creating entirely new components.

Customization Tiers
The Hopper design systems are built on the principle that “components are designed to be overridden, not locked-in.” This allows developers to adjust styles and behaviors to meet specific product needs, while ensuring components remain usable and adaptable.
There are multiple customization methods available, and to highlight why some are better suited than others, I've organized them into four tiers:
| Customization Tier | Description |
|---|---|
| 🥇 Gold Tier | Maximize reuse of the Design System, applying only minimal overwrites to fit your needs. |
| 🥈 Silver Tier | Reuse most of the component's behaviors, but make some modifications to fit your needs. |
| 🥉 Bronze Tier | Reassemble the component's behavior using smaller utility methods. |
| 🛠️ Do it yourself | Build the behavior from scratch and use low-level styling tools as needed. |
Customization Methods Overview
Here's an overview of the different customization methods:
-
🥇 Direct styling adjustments: You can use CSS Classes or the styling props on existing Design System Components to alter the style as needed.
-
🥇 Behavior modifications: You can use ref, callbacks and controlled properties to modify its behavior.
-
🥈 Copying component: Copy the component code inside your codebase and modify it.
-
🥈 Custom components using base components: Create a new component on top of Design System base components or React Aria Components.
-
🥉 Custom components using hooks: Create a new component on top of Design System hooks or React Aria hooks.
-
🛠️ Building components from scratch: Create a component from scratch and leverage Design Tokens if possible
Customization Method Details
These customization options provide product teams with the flexibility to adapt Hopper components to specific requirements, without sacrificing consistency. By using this range of customization methods, teams can meet product goals efficiently while maintaining the benefits of a unified design system. These customization methods are presented in the order you should consider when evaluating your options, with details provided in the sections below.
🥇 Direct Styling Adjustments
For straightforward customization needs, you can make adjustments directly by passing style-related props, adding CSS classes, or setting up refs for access to component elements. This approach allows you to override specific styles while keeping the component's behavior and overall styling intact.
🥇 Behavior Modifications
To customize a component's behavior, use refs, callbacks and controlled properties. This approach is useful for interactive features and for modifying default component behavior. This approach is ideal when you need to adjust how a component responds to user interactions without altering its visual style or structure. Read more about Controlled vs Uncontrolled components here.
🥈 Copying Component
When you need extensive customizations that go beyond simple styling or behavior adjustments, copying the component code can be an effective solution. This allows you to make specific changes while retaining the existing structure, making the customized component reusable across similar use cases.
Take a look to Hopper's components source code
Encountering Design System Limitations?
If you need to copy a component due to a design system constraints, let us know! Frequent requests may lead to updates, allowing you to replace your custom component with an official version in the future.
Share your needs in #ds-hopper!
🥈 Custom Components Using Base Components
If the existing Design System component feels too complex for your needs, take a closer look at its underlying structure in the code. In Hopper, it's likely built on a React Aria component, which you can directly leverage to create a more tailored solution. React Aria offers a robust library of foundational components, making it a versatile starting point. The Technology team recommends using React Aria as the preferred foundation for building components.
Using this approach may require you to restyle the entire component, which is fine. At this stage, you're essentially creating something new! Just be sure to use Hopper tokens to ensure that any future branding updates are automatically applied to your component without needing manual adjustments. If you want to allow customization on your component, you can also use the useStyledSystem hook to expose style props!
🥉 Custom Components Using Hooks
If there is no base components to use, or if the base component is again too strict for you needs, you can use underlying hooks for more granular control. React Aria also offer hooks that you can tailor components more precisely to your needs. The Technology team recommends using React Aria as the preferred foundation for building components.
Using this approach may require you to restyle the entire component, which is fine. At this stage, you're essentially creating something new! Just be sure to use Hopper tokens to ensure that any future branding updates are automatically applied to your component without needing manual adjustments. If you want to allow customization on your component, you can also use the useStyledSystem hook to expose style props!
🛠️ Building Components From Scratch
For unique needs that go beyond the capabilities of design system components, building a component from scratch may be necessary. At this point, the only recommendation we can give is to refer to the WAI Aria Patterns or Spec to determine the expected behavior of controls. Using this approach you will have to style the entire component, which is fine. Just be sure to use Hopper tokens to ensure that any future branding updates are automatically applied to your component without needing manual adjustments. If you want to allow customization on your component, you can also use the useStyledSystem hook to expose style props!
Need Help Getting Started?
Even if you're not using Design System components, we're here to help! The Design System team has deep expertise in React Aria and is eager to collaborate with you.
💡Let's brainstorm together! Reach out to us in #ds-hopper for guidance, ideas, or support in finding the perfect starting point for your project.
Using this approach may require you to restyle the entire component, which is fine. At this stage, you're essentially creating something new! Just be sure to use Hopper tokens to ensure that any future branding updates are automatically applied to your component without needing manual adjustments. If you want to allow customization on your component, you can also use the useStyledSystem hook to expose style props!
🛠️ Building Components From Scratch
For unique needs that go beyond the capabilities of design system components, building a component from scratch may be necessary. At this point, the only recommendation we can give is to refer to the WAI Aria Patterns or Spec to determine the expected behavior of controls. Using this approach you will have to style the entire component, which is fine. Just be sure to use Hopper tokens to ensure that any future branding updates are automatically applied to your component without needing manual adjustments. If you want to allow customization on your component, you can also use the useStyledSystem hook to expose style props!
Need Help Getting Started?
Even if you're not using Design System components, we're here to help! The Design System team has deep expertise in React Aria and is eager to collaborate with you.
💡Let's brainstorm together! Reach out to us in #ds-hopper for guidance, ideas, or support in finding the perfect starting point for your project.