Introduction
Design tokens are central to Workleap's design language, underpinning all UI elements. These tokens encapsulate the Workleap brand and are maintained within the Hopper Design System.
A design token can store any of the following elements:
- A single value such as a
color,font-size, orborder-width. - A collection of indivisible values such as a
box-shadow.
Definitions
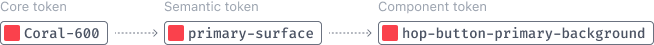
Hopper aims to provide a three-tier token system, with each tier serving a specific purpose.

Core tokens
These tokens represent fundamental values like hexadecimal color codes, border widths, or font sizes. They serve as the building blocks of the design system.
| Name | Styled-System Value | Value | Preview |
|---|---|---|---|
--hop-sapphire-200 | core_sapphire-200 | #95b1ff |
Semantic tokens
Semantic tokens convey design intent and are context-aware. They should be used in most scenarios.
Light
| Name | Styled-System Value | Value | Preview |
|---|---|---|---|
--hop-primary-surface-disabled | primary-disabled | #95b1ff |
Dark
| Name | Styled-System Value | Value | Preview |
|---|---|---|---|
--hop-primary-surface-disabled | primary-disabled | #2040c7 |
Component tokens
These tokens cover the essential details of component implementation and are provided by the components themselves. They are linked to their specific components and should only be used when building components with a technology other than React.
Light
| Name | Styled-System Value | Value | Preview |
|---|---|---|---|
--hop-comp-button-primary-disabled | hop-comp-button-primary-disabled | #95b1ff |
Dark
| Name | Styled-System Value | Value | Preview |
|---|---|---|---|
--hop-comp-button-primary-disabled | hop-comp-button-primary-disabled | #2040c7 |
When to use
For Developers
Tokens should be used whenever Hopper components do not suit your current use case or if you can't use Hopper React components. They are also useful for situations such as setting a background color on an element.
It should be noted that if your current stack prevents you from directly using Hopper components, it is recommended to use component tokens, once released, in priority as they are mapped 1:1 with Hopper implementation.
For Designers
When developing features for Workleap, you may need to create new components or enhance existing ones. In this case, you should use semantic tokens to create your components. This ensures consistency with the rest of the design system. Only semantic tokens are available in Figma.